はじめに
今回は、AI開発ツール「Replit Agent」を使用する機会があったため、 AIエージェントを活用したノーコーディング・アプリ開発の所感と作成したアプリについてご紹介します。
Replit Agentの概要

Replit Agentは、自然言語での簡単な指示からアプリケーションのプロトタイプを自動生成し、従来の煩雑なプログラミング工程を効率化するツールです。初心者からプロフェッショナルまで、幅広いユーザーにとってソフトウェア開発をより手軽にする革新的なソリューションとなっています。
https://docs.replit.com/replitai/agent
Replit Agentを使ったアプリ開発の流れ
-
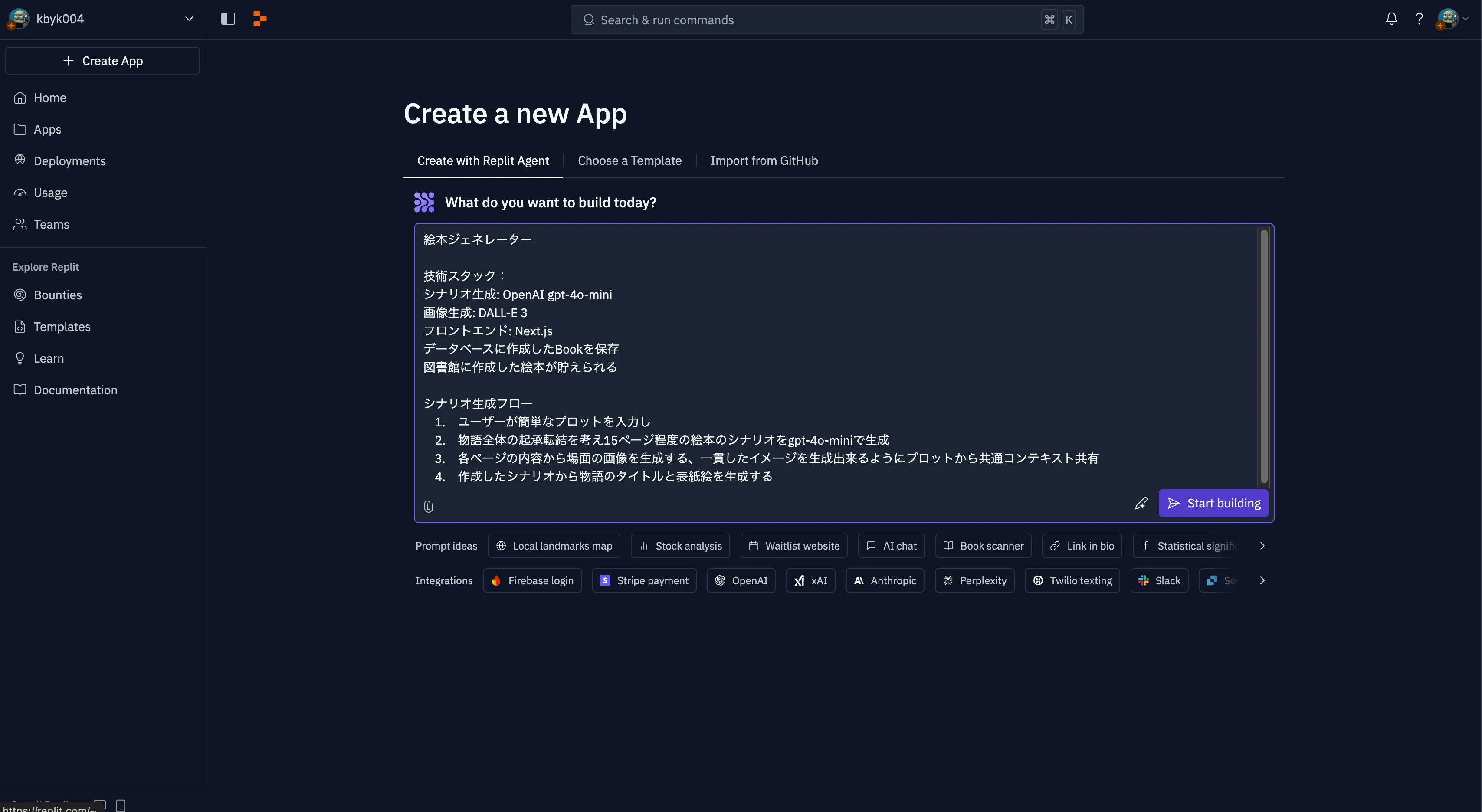
Replitのホーム画面で、Create New Appを選択
作成したいアプリのアイデアや仕様、要件を入力します。
今回は 子供向けの絵本 をOpenAIのAPIを使って生成するアプリを開発することにしました。
簡単なアプリの要件を入力して「Start Building」ボタンを押します。
-
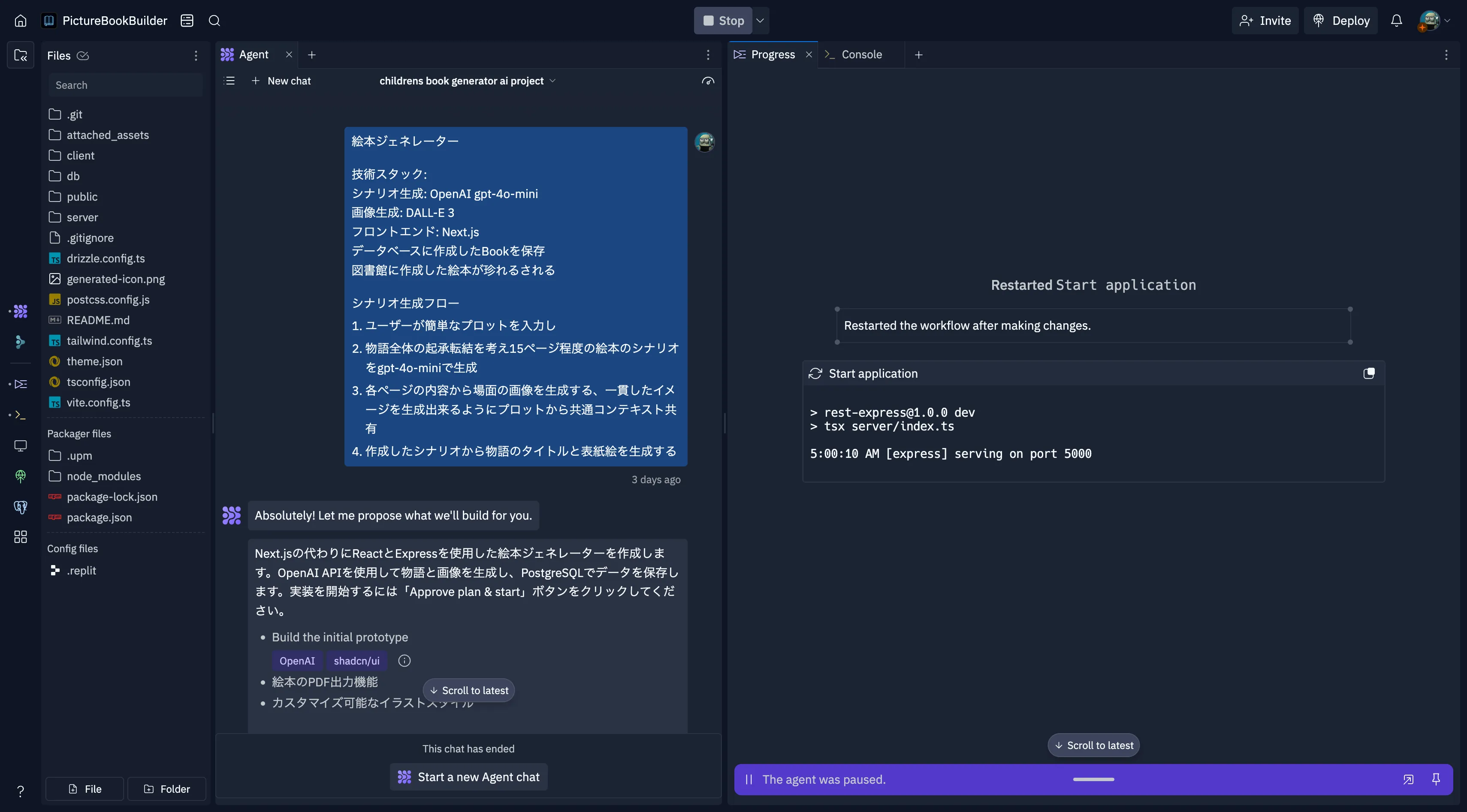
Replitのエディター画面での開発
VSCodeのようなエディター画面で開発を進めていきます。
エディター内では様々なReplitの機能をタブで開くことができ、AIエージェントとの対話、コードの編集、開発中のアプリのプレビューが可能です。
当初はNext.jsを使用するように指示していましたが、
ReplitではNext.jsのスターターテンプレートが用意されていなかったため、
代わりにReactとExpressの組み合わせを提案されました。この提案を承認し、開発を進めることにしました。
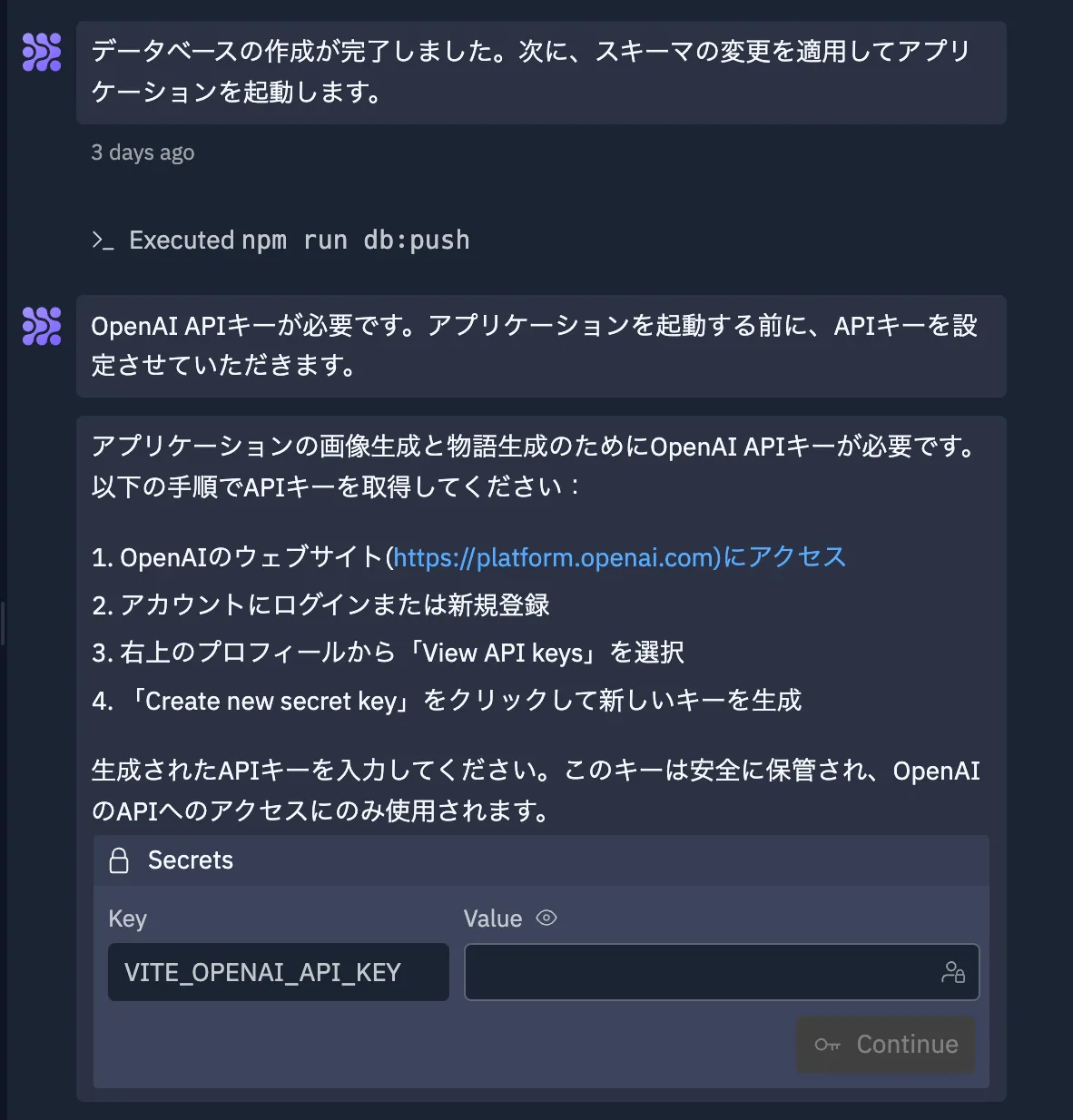
その後、必要な依存関係のインストール、データベーススキーマの設定、
OpenAIのAPIを使用するためのAPIキーのシークレット情報の設定などが順次進められていきます。
初回は、アプリのプレビューが立ち上がるまでかなり時間がかかりました。
その間、画面上では何が進行しているのか状況が分かりづらく、少し不安を感じました。しばらくすると、右側のProgressタブにアプリのプレビューが表示されるようになります。

※ 開発途中のキャプチャがないため、完成時の画面を掲載しています。
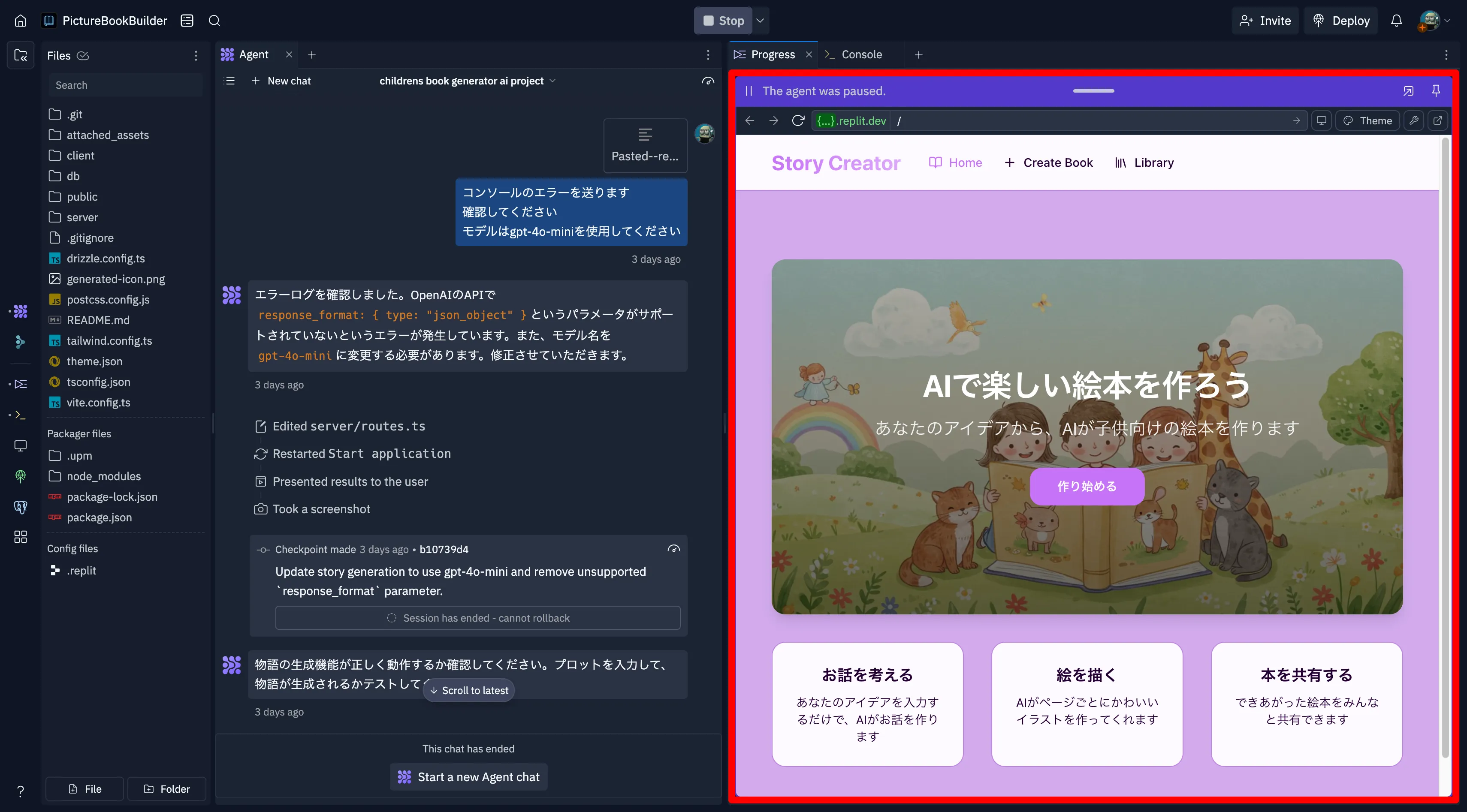
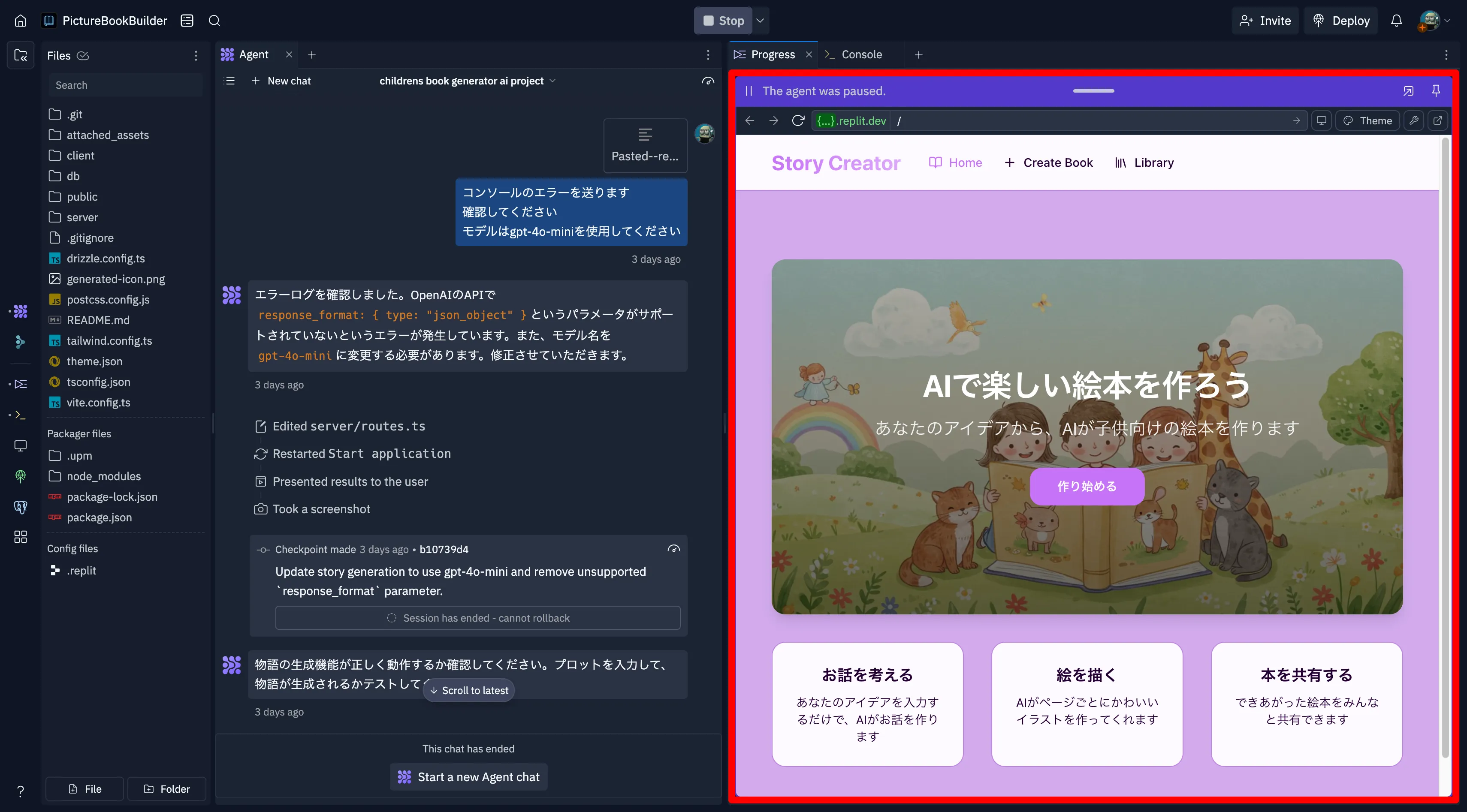
実際にアプリを操作してみると、複数のエラーが発生していました。
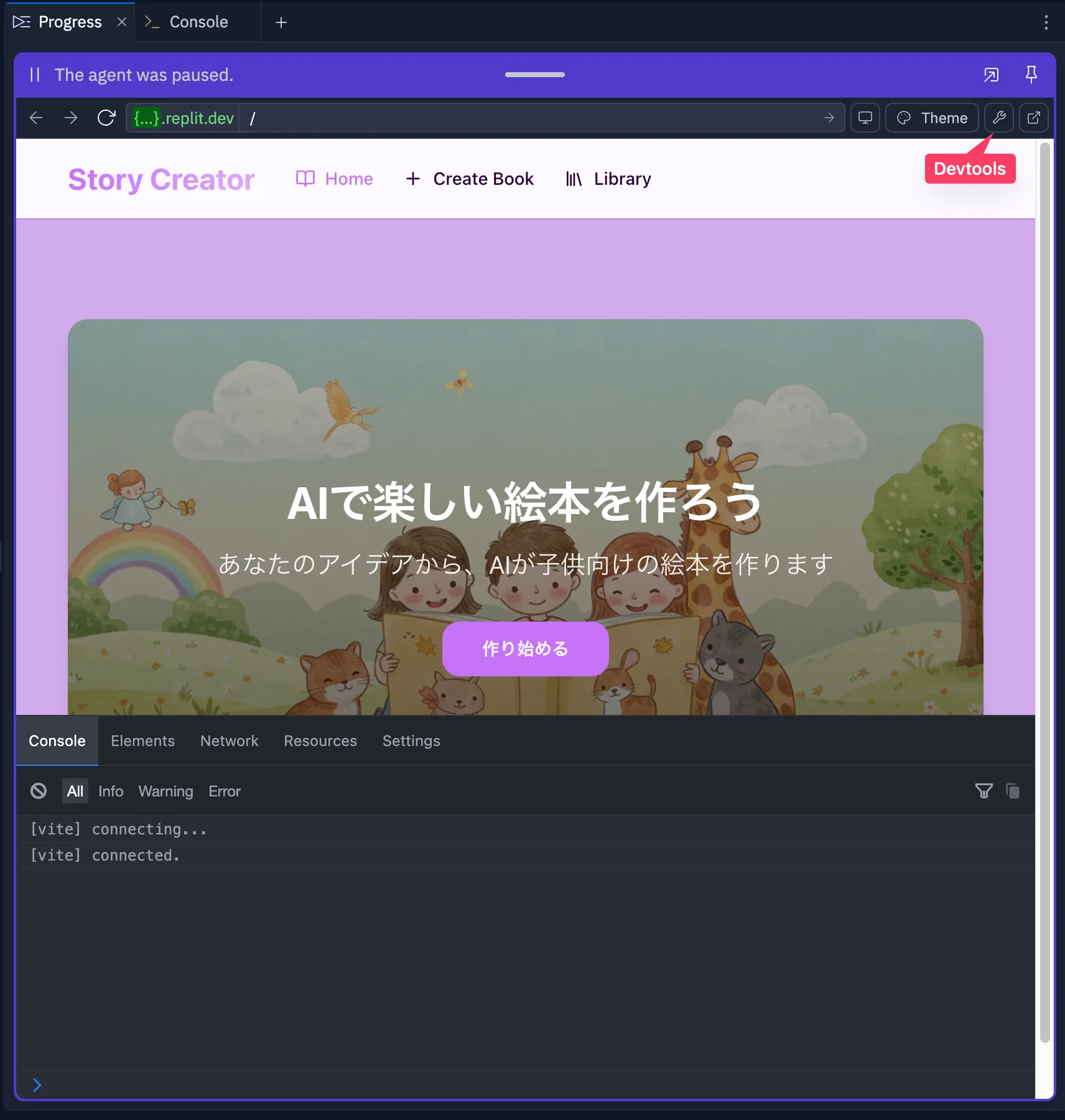
完全な自動生成は難しい印象です。コンソールエラーは、右側のDevtoolsボタンから確認することができます。

その後は、エージェントタブでひたすらエラーの修正や改善したい箇所の指示を繰り返し行っていきます。
この作業を重ねることで、徐々にアプリが形になっていきました。

Replit Agentを使ったアプリ開発のポイント
CursorやGithub CopilotなどのコーディングAIツール全般に言えることになりますが、
1. 要求事項をや実現したい機能を具体的にする
0→1タスクにおいて最初にエージェントに指示を出すときは、要求事項をや実現したい機能を具体的にすることが重要です。
いきなりエージェントと会話をしても、その指示がどういうものかわからないため、
エージェントが生成するコードもどういうものかわからないということになります。
テクニックとしては、エージェントに指示を出す前に、
ChatGPTなどを活用して、要求事項をや実現したい機能を具体的に書き出しておくと、
エージェントに指示を出すときにより具体的な指示を出すことができるようになります。
これによって、エージェントのアウトプット品質の向上につながるでしょう。
AI駆動開発は要件定義駆動開発とも言えますね。
2. 修正指示は必要な箇所についてのみ出す
エージェントに修正指示を出すときは、必要な箇所についてのみ出すようにします。
あれもこれも修正してほしいという指示を出すと、エージェントが生成するコードがどんどん複雑になってしまい、 結果的にはエラーが出るようになってしまいます。
エラー内容や、修正したい箇所のフィードバックも、 必要な箇所についてのみ出すようにします。
また、関連性のない指示を同じチャットで続けると、 後々のエージェントのアウトプット品質の低下につながるため、 新しいチャットを作成して指示を出すようにしましょう。
アプリの紹介
-
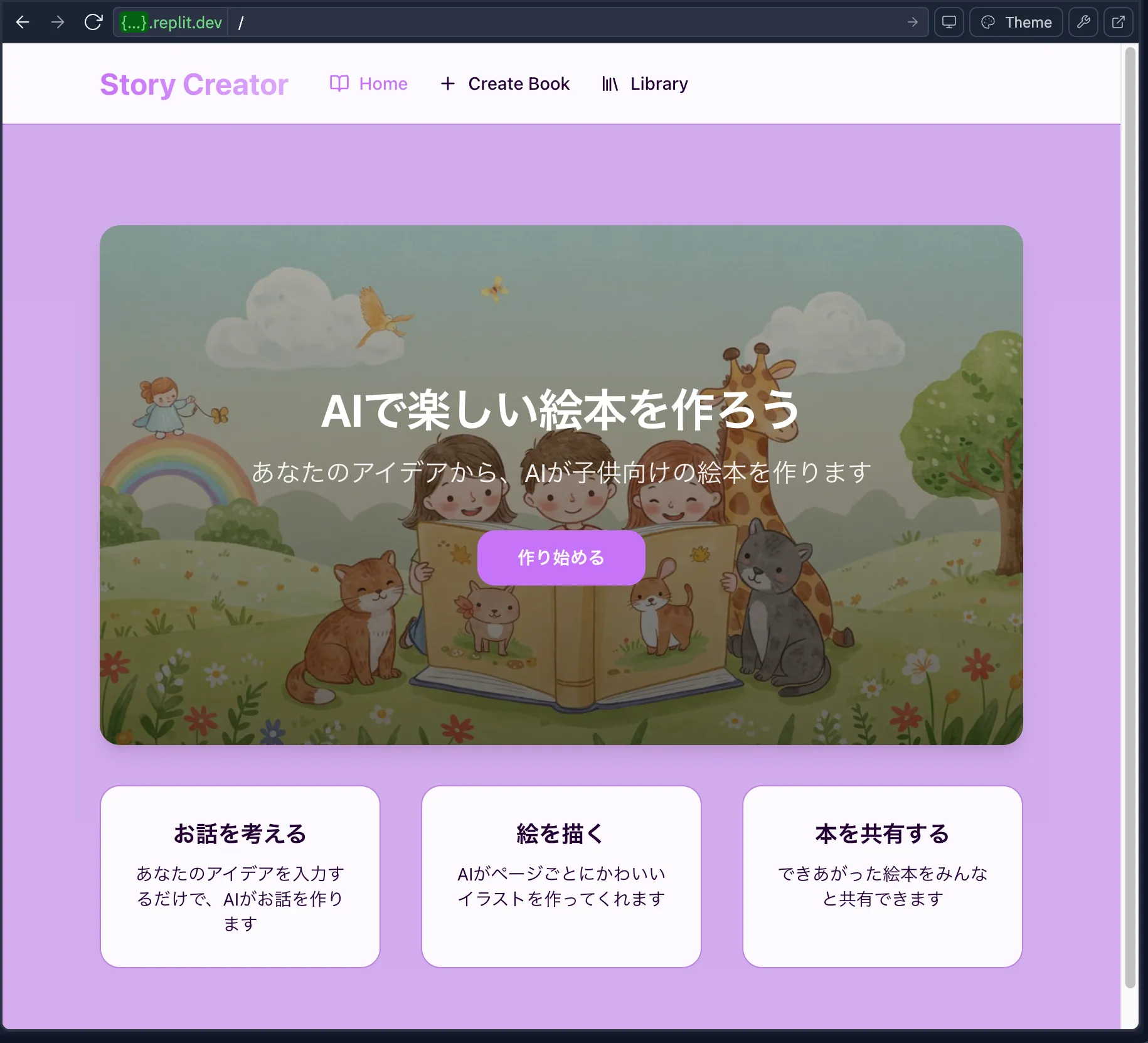
アプリのトップページ
アプリのトップページは以下のようになります。
トップページのイラストは、Googleの「ImageFX」を使用して生成したものをReplitにアップロードしてエージェントに画像を表示してもらいました。
-
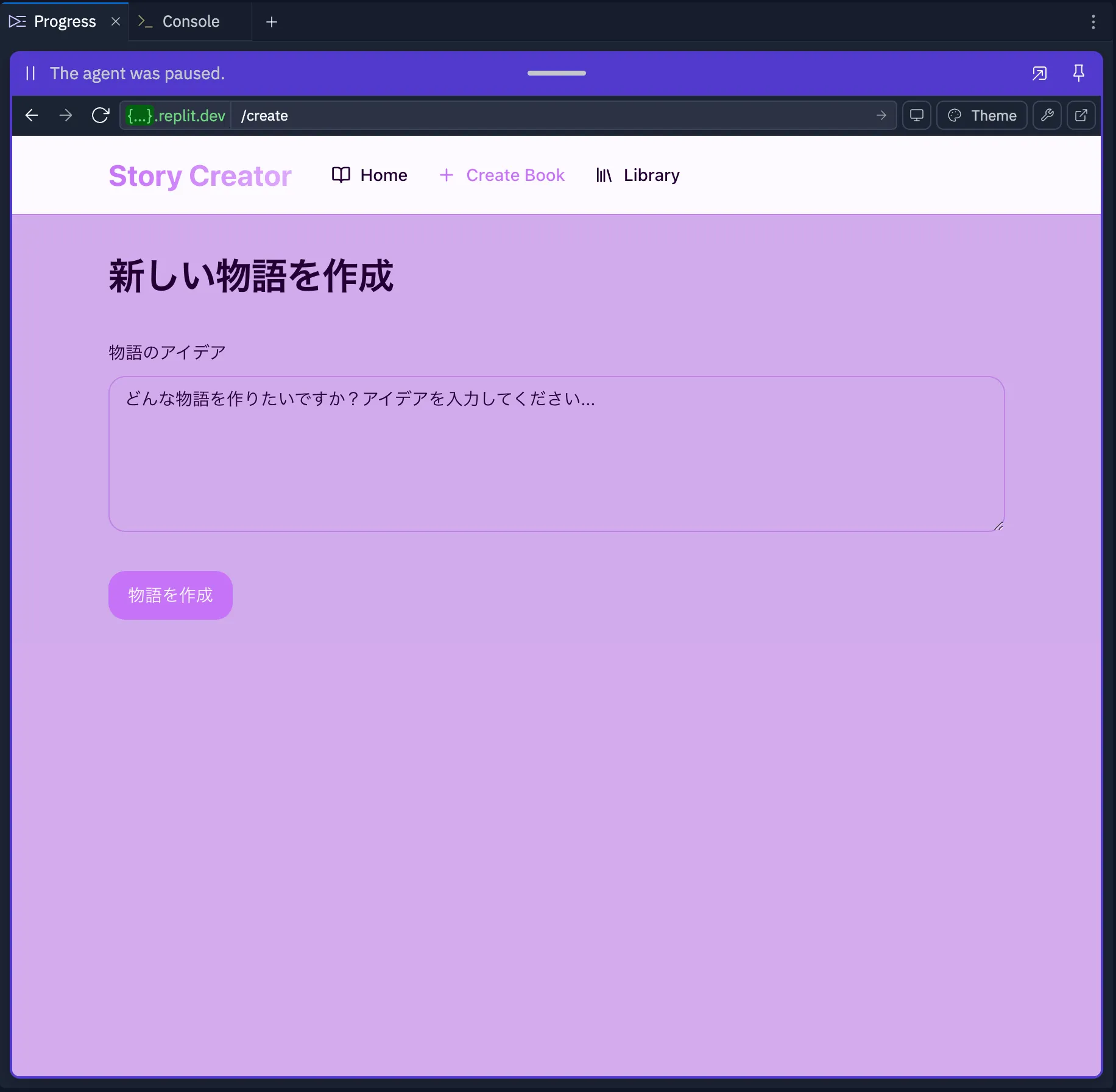
絵本の作成画面
絵本の生成画面は以下のようになります。
作成したい絵本のプロットを入力し、「物語の作成」ボタンを押します。
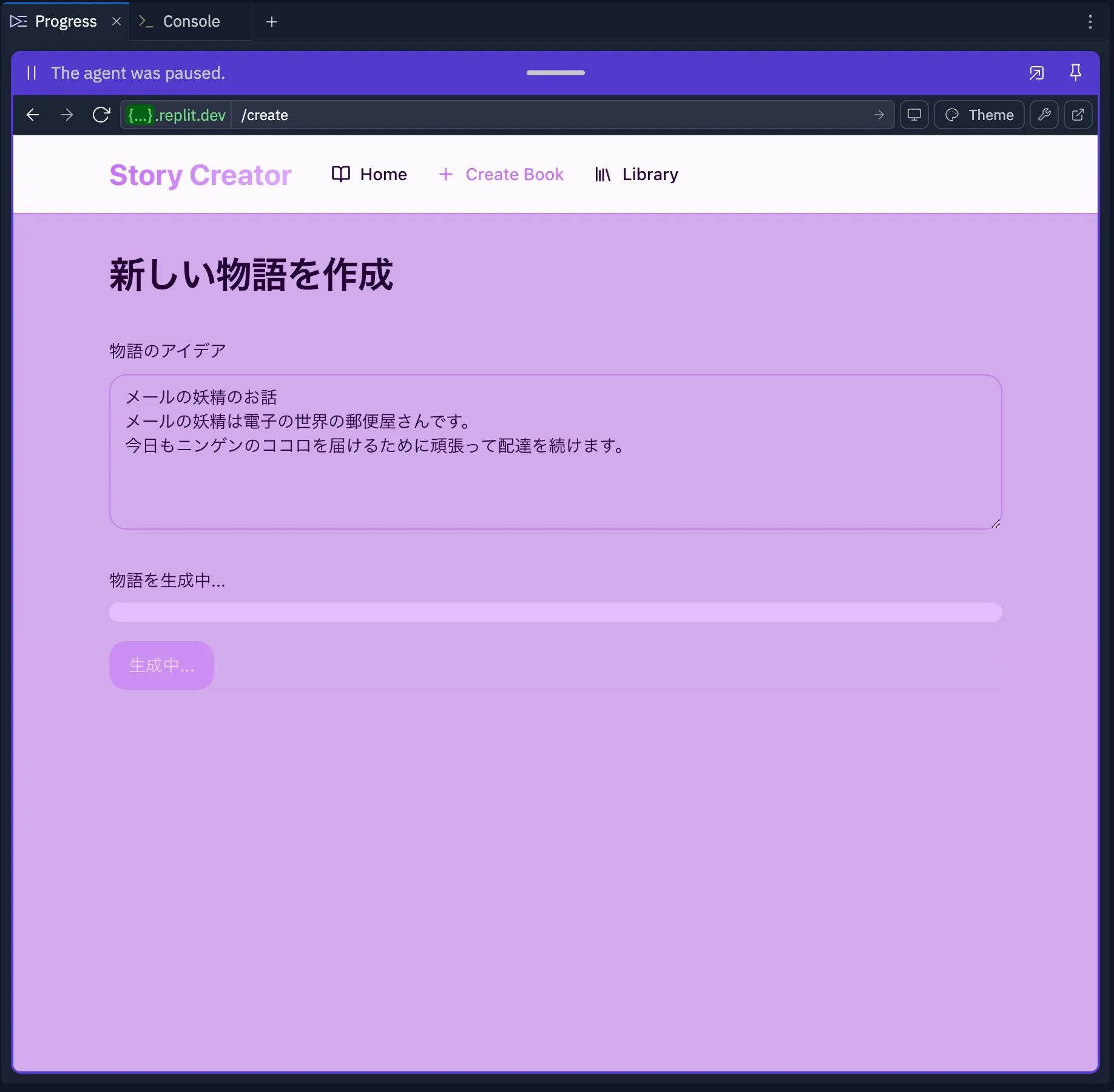
物語の作成が開始されます。
バックエンドでは、ユーザーが入力したプロットを基にOpenAIのGPT-4モデルを使用して物語を生成しています。
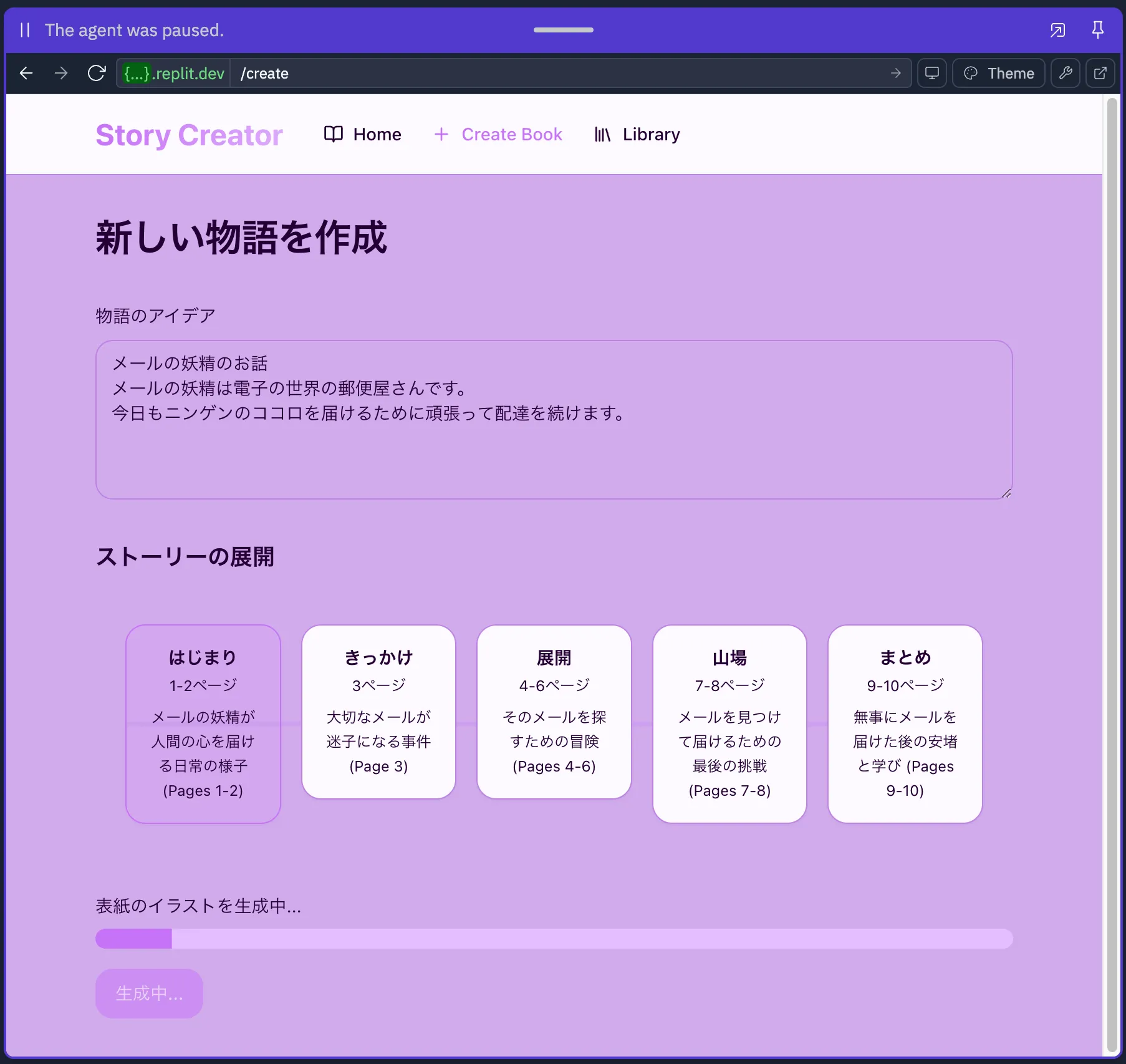
物語が生成されると、次にページごとのイラストの生成が始まります。
バックエンドでは、生成された物語を基にOpenAIのDALL-E 3モデルを使用してイラストを生成しています。
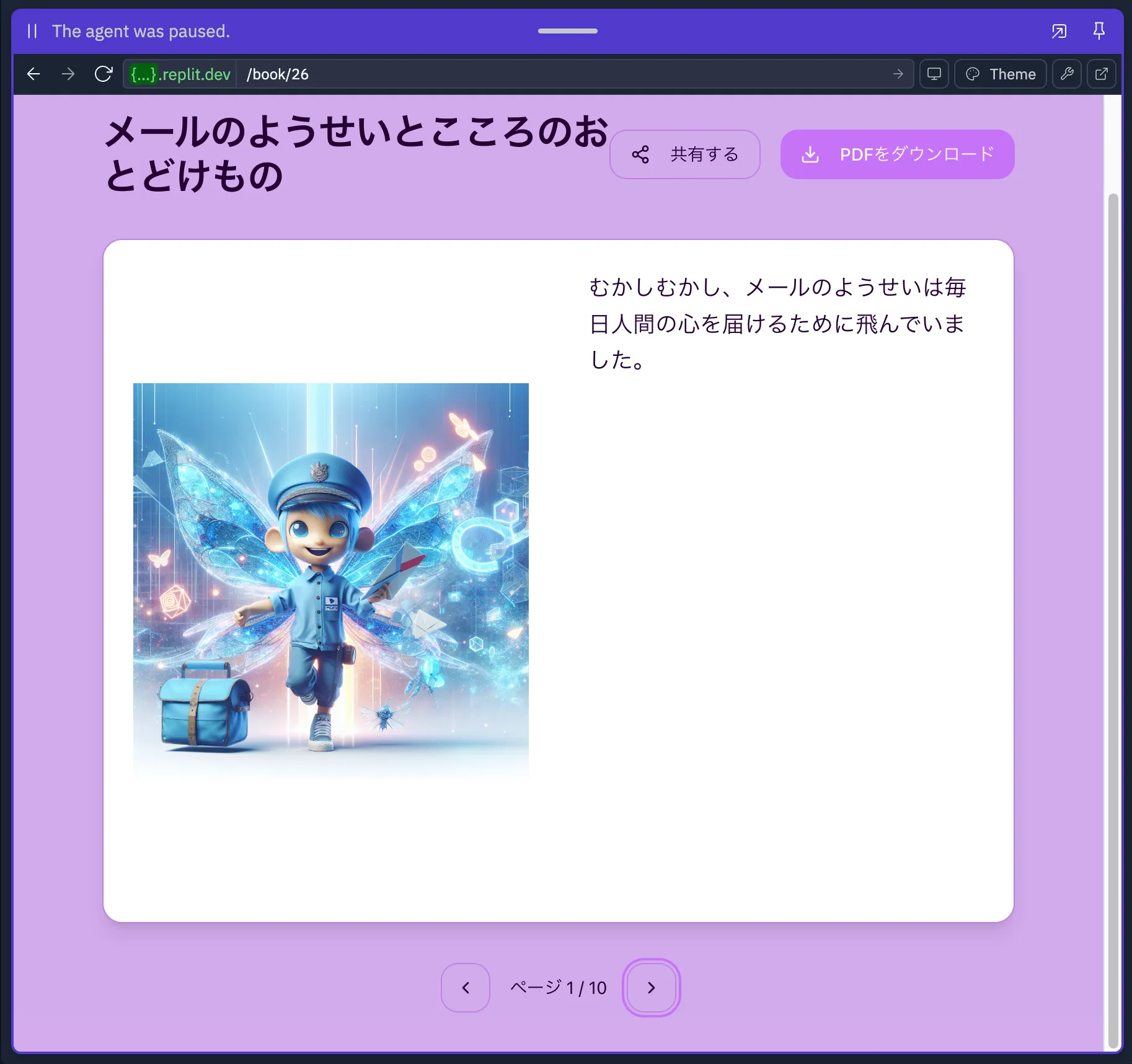
イラストの生成が完了すると、絵本のプレビューページに遷移します。
この画面では、絵本の閲覧のほか、共有リンクの作成や絵本のPDFダウンロードが可能です。
作成された絵本は、ライブラリに保存されます。
ライブラリ画面では、他のユーザーが作成した絵本も閲覧することができます。
絵本のサンプル
PDFエクスポートした絵本のサンプルです。
メンチ切りヤンキーと異世界の財宝
工夫した点
DALL-E 3 APIでは、Seed値や画像IDなどの固定ができないため、毎回異なるテイストのイラストが生成されてしまいます。(そこがシュールで面白い一面もありますが)

このアプリで物語全体を通して一貫した世界観のイラストを生成するために行っている工夫についてご紹介します。
- 世界観の一貫性の維持
- 各ページのイメージプロンプトに、物語の世界設定(時代、場所、雰囲気、視覚的スタイル)を必ず含めています
- これにより、すべてのイラストが同じ世界観の中で描かれるようになっています
- キャラクターの一貫性の確保
- キャラクターの詳細な視覚情報(身長、体型、服装、色使い、特徴的な要素)を定義しています
- すべてのページのプロンプトにキャラクター情報を含めることで、キャラクターの見た目の一貫性を保っています
- シーンごとの文脈の反映
- 各ページに scene オブジェクトを設定し、時間帯、天気、場所、雰囲気、シーンの目的を明確化しています
- これにより、物語の展開に合った適切な表現がイラストに反映されます
- スタイルの統一
- すべてのプロンプトに「子供向け絵本のイラスト」というスタイル指定を含めています
- カラフルで温かみのある色調を指定しています
- 世界観に合わせた視覚的テーマを一貫して適用しています
- プロンプトの構造化
変数化された箇所に生成された物語のパラメーターが挿入されます。
${page.imagePrompt}
場面設定: ${page.scene.time}、${page.scene.weather}、${page.scene.location}
世界観設定: ${worldContext}
登場キャラクター: ${characterDetails}
シーンの雰囲気: ${page.scene.mood}
シーンの目的: ${page.scene.purpose}
スタイル: 子供向け絵本のイラスト、${story.worldSettings.visualTheme}
これらの工夫により、物語全体を通じて一貫性のあるイラストの生成を実現しています。
(完全ではありませんが、特にキャラクターの特徴については物語全体で一定の一貫性が保たれていると考えています)
最後に
いかがでしたでしょうか?
Replit Agentを使ったノーコーディング・アプリ開発のポイントをご紹介しました。
生成AIを活用したアプリ開発や、AIエージェントを使った開発手法についてご興味がある方は、
ぜひイー・トライアドにお問い合わせください。