皆さん、こんにちは、技術開発室の小林です。
今回は、私が開発した静的サイト向けフォームバックエンドサービス「AutoctopusForm」の開発ストーリーを
技術的な工夫やAI駆動開発の活用事例を交えながらご紹介します。

1. 開発のきっかけ:静的サイトの悩み
静的サイトは高速でセキュア、運用コストも低いというメリットがありますが、フォームの設置にはバックエンドの準備が必要という課題がありました。
- サーバー構築やプログラミングの知識が必要
- セキュリティ対策も自分で実装する必要がある
- スパム対策も悩みの種
本サイトをリニューアルする際にもお問い合わせフォームの設置をどうする悩みました。
本サイトは、全て静的なページで構成されているため、フォームなどがそのままでは設置出来ない。
そこで、「静的サイト運営者が、サーバーの準備や難しい知識なしに、簡単かつセキュアにフォームを設置できるサービス」を作りたいと考えたのが開発のきっかけです。
今回は、丁度タイミングよくAI駆動開発の外部研修を受けていたこともあり、AI駆動開発で作ってみたいと思い、開発に挑戦しました。
2. 「AutoctopusForm(オクトパスフォーム)」の主な特徴
AutoctopusFormは、静的サイトに特化したフォームバックエンドサービスです。主な特徴は以下の通りです。
- 簡単設置: HTMLに数行のコードを埋め込むだけですぐに利用開始
- サーバーレス: サーバー構築・管理は一切不要
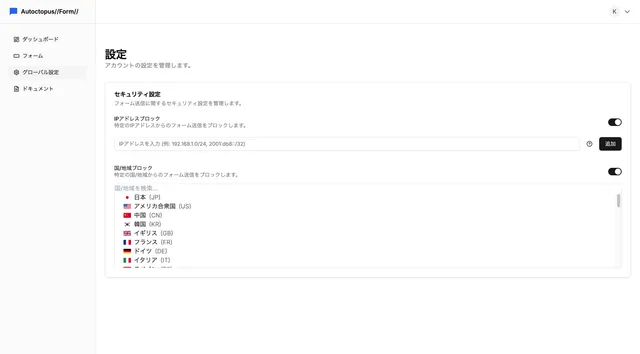
- 高いセキュリティ: スパム対策、ドメイン制限、レート制限など、セキュリティ機能を標準搭載
- 柔軟なカスタマイズ: フォームのデザインや項目を自由にカスタマイズ可能
- メール通知: フォーム送信時に自動でメール通知
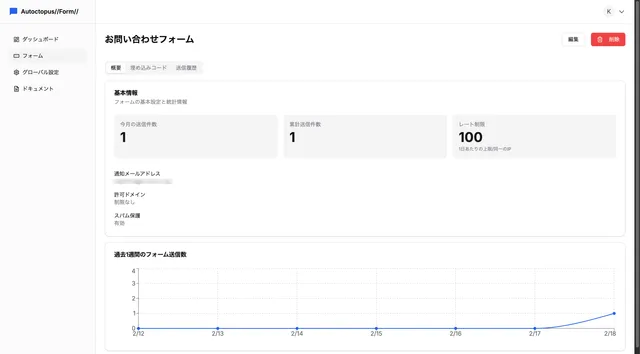
- 送信履歴管理: 送信されたデータをダッシュボードで確認・管理
- 選べる料金プラン:
Freeプランから、ビジネス向けのStandard、Enterpriseプランまで
(有料プランは現在未実装)
3. 技術選定:モダンな技術スタックで高速・堅牢なシステムを実現
AutoctopusFormは、以下の技術スタックを採用しています。
- フロントエンド: Next.js (App Router), TypeScript, Tailwind CSS, shadcn/ui
- バックエンド: Next.js API Routes
- データベース/認証: Supabase (PostgreSQL)
- デプロイ: Github Actions + Vercel
- メール送信: Resend
決済: Stripe- レート制限: Redis
これらの技術を選定した理由は以下の通りです。
- Next.js: Vercelにデプロイする前提だったため、Next.jsを採用、エコシステムが揃っているため開発体験は良い
- Supabase: 認証、データベース、リアルタイム機能がオールインワンで提供されており、開発効率が高い
- Resend: 信頼性の高いメール送信APIで、安全なメール送信機能が実装できる
Stripe: 決済処理の導入が簡単で、サブスクリプション管理も容易
4. AI駆動開発の活用:開発効率を大幅に向上
今回の開発では、AIを積極的に活用することで、開発効率を大幅に向上させることができました。具体的には、以下の場面でAIを活用しました。
-
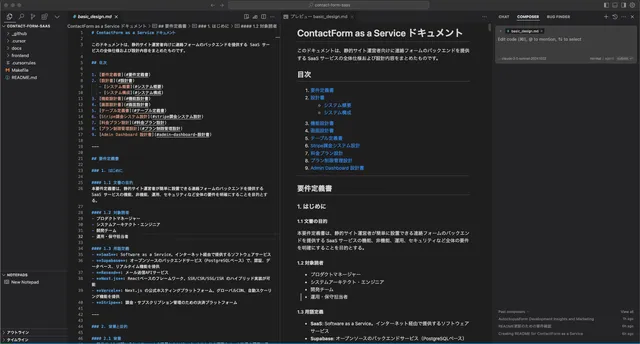
要件定義の作成: サービスの初期段階で、ChatGPTなどのAIに要件定義書の作成をサポートしてもらいました。
- 要件のヒアリング
- 実装すべき機能の洗い出し
- 必要な技術要素の選定
- 競合サービスとの比較分析
-

-
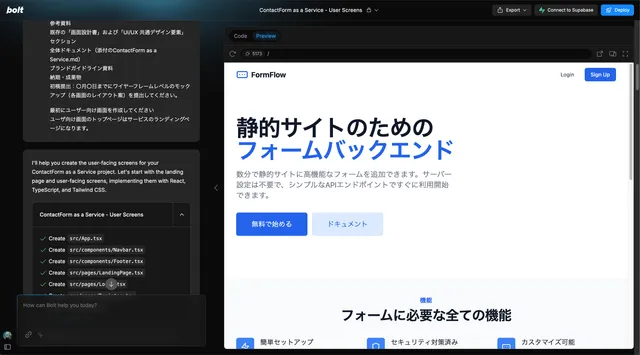
プロトタイピング: v0やBoltといったAIサービスに要件や仕様を伝えることで、プロトタイプの作成をサポートしてもらいました。
- ランディングページのデザイン作成
- 各機能のUIデザインの作成
-

-
コードの自動生成: CursorというAIコードエディタに要件や仕様を伝えることで、コードのひな形を自動生成してもらいました。
- データベースのスキーマ定義
- v0やBoltで作成したデザイン画像を元にUIコンポーネントを作成
- 要件定義書や機能設計書などのドキュメントに基づいた実装コードの自動生成
-

-
エラーのデバッグ: エラーメッセージやスタックトレースをAIに解析させることで、原因の特定と修正を迅速に行うことができました。
- 特にTypeScriptの型エラーの解決やESLintのエラーの解決にすごく役立ちました。
- 本番環境にビルド行うには、このあたりのエラーをすべて解決しておく必要があるため、開発の初期段階からこまめに潰しておくように気をつけたいです。
-
ドキュメントの作成: 開発環境やSupabase,Vercelなどの環境構築手順などのドキュメントの生成に役立ちました。
これらのAI活用により、開発期間を大幅に短縮し、より高品質なサービスを開発することができました。
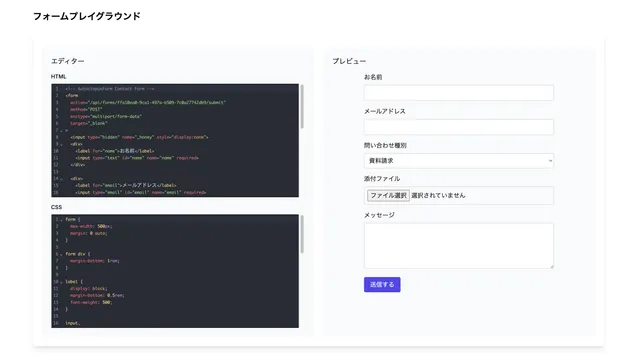
5. 画面開発:使いやすさを追求したUI/UX
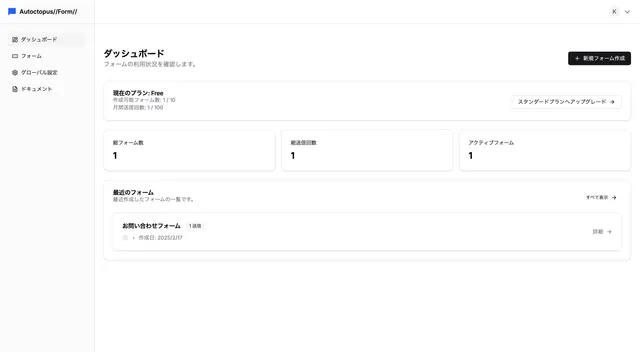
AutoctopusFormの管理画面は、シンプルで直感的な操作性を重視して設計しました。
- ダッシュボード: フォームの利用状況や統計情報を一目で確認できる
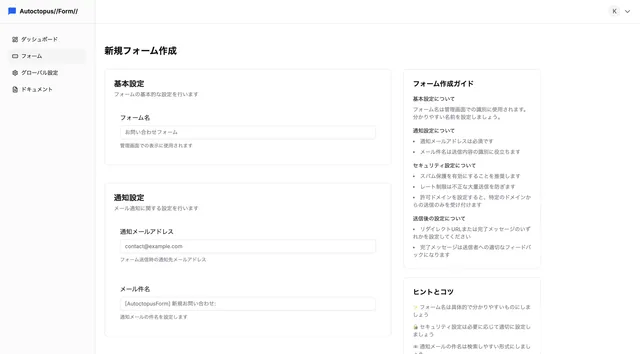
- フォームエディタ: 最小限のステップで簡単にフォームを作成・編集できる
- 設定画面: セキュリティに関する制限などの設定を簡単に行える
また、shadcn/uiというUIコンポーネントライブラリを採用することで、美しく統一感のあるデザインを実現しました。
6. 今後の展望
今回は、自社利用のためのプロトタイプとして最低限の機能を開発しましたが、需要があれば実際のサービス展開や機能拡充も検討します。
- Webhook連携: 他のサービスとの連携を強化(SlackやGoogleチャットやスプレッドシートなど)
- カスタムドメイン対応: 独自ドメインでの利用を可能に
- 多言語対応: グローバルな利用に対応
7. おわりに
この記事が、AI駆動開発やAutoctopusFormの開発に興味を持っていただいた方や、静的サイトのフォーム設置に悩んでいる方にとって、少しでも参考になれば幸いです。